In 2019, when businesses move at a breakneck speed, even with huge IT support, building or making changes in an enterprise-app takes several months.
I was a part of an ambitious project which aimed at bringing this development time down from months to just minutes.
Quick Note: Appify was previously known as Turbo Systems.
Journey of transformation
When we started the project, stakeholders were reluctant to have any kind of UX process, but as of today, Appify hosts an in-house design team.
Platform also received $8M Series-A funding.
This is a journey of how my work transformed Appify from no-UX organization to a UX-driven company...

My Role
I led the UX of Appify platform for a duration of 10 months. I collaborated with 2 project managers, engineering team, 2 designers, and executive leadership to deliver hi-fi mockups, wireframes, flows & prototypes and visual designs.
The project started on a haphazard note. Things were not streamlined and we faced multiple logistical challenges...
To overcome the odds, I employed strategies that helped me gain critical insights into users and business roadmap, while working on initial mocks.
I met with product owner multiple times and read elaborate research documentation about users to empathize with them.
Given the fast-paced nature of the project, I decided to adopt lean UX that emphasized rapid prototyping, validation and testing.
I met company's CEO to get a complete understanding of business roadmap.
I often discussed my mocks with developers at the client location to get understanding of feasiblity of my designs.
Lead UI designer crafted the first design system for Appify. I often used elements from it directly to create hi-fi prototypes.
We realised that design systems are helpful for products after they reach certain maturity. However, it completely transformed the way I design WFs. Since then, I use component based design– helps me prototype and iterate on modifications much faster.
4 months into the project and our team was working round the clock. Due to complex nature of this platform, we were lagging behind the schedule.
To overcome the deadlock, we had to expedite the communication and decision making at every level.
As a result, the management understood the value of design process, and extended contract for 6 more months with our design studio.
World’s first cloud platform to rapidly build gorgeous enterprise apps in minutes, without writing a single line of code.
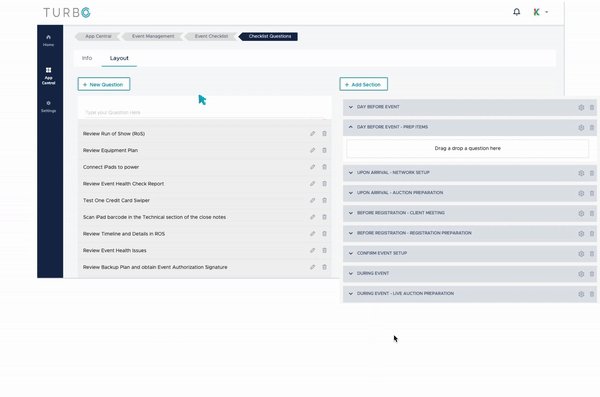
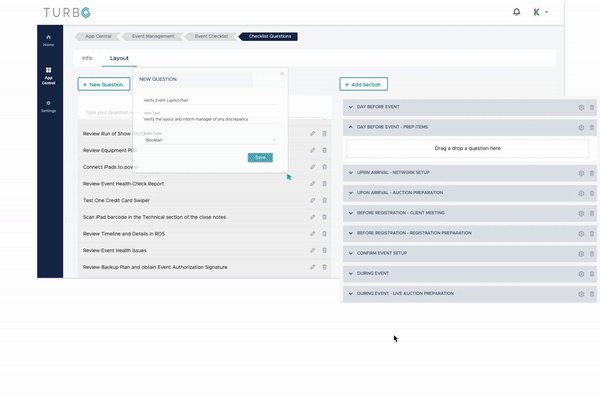
Appify's Studio is a web platform for app administrators to build or modify enterprise apps at lightning speed.
We used simple drag and drop architecture, so they just drag the elements they need to create workflows, checklists, maps and more.
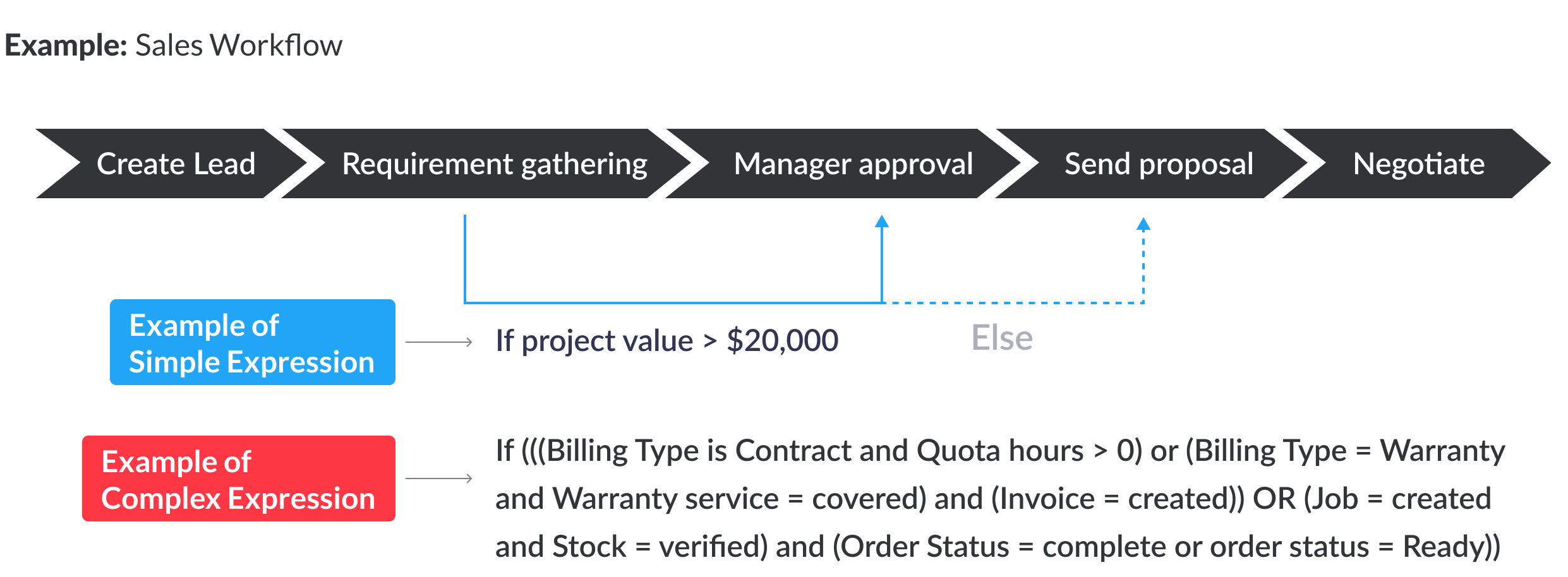
App admins need to configure business logic into workflows. This is core to any enterprise app. However, these expressions can sometimes be quite complicated.
I started by drafting high-level goals for this module. This was critical to ensure my designs accomplished their purpose and remained useful to the users.
I looked at diverse portfolio of products with similar features to understand interface patterns.
Based on the research and requirements, I create a low-fi prototype to get early feedback from internal users, and senior designers in the studio.
I iterated multiple times to discover limitations, new users requirements. With every iteration, I increased fidelity of my designs.
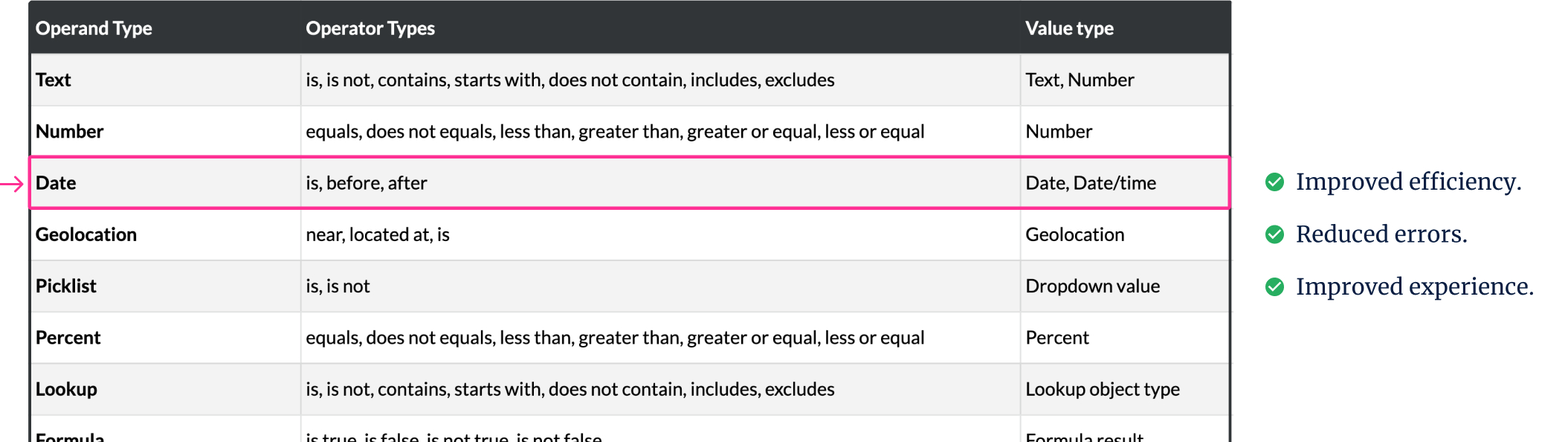
I noticed that competitor products used all operators for each field. Users had to figure out relevant operators themselves. This increased selection times and chances of error.
Worked with dev team to implement Behavioral Driven approach for the logical structure, so logic is easily traslated into everyday language for admins.
I conducted usability testing with a clickthrough prototype with the internal users to discover usability issues in the designs.
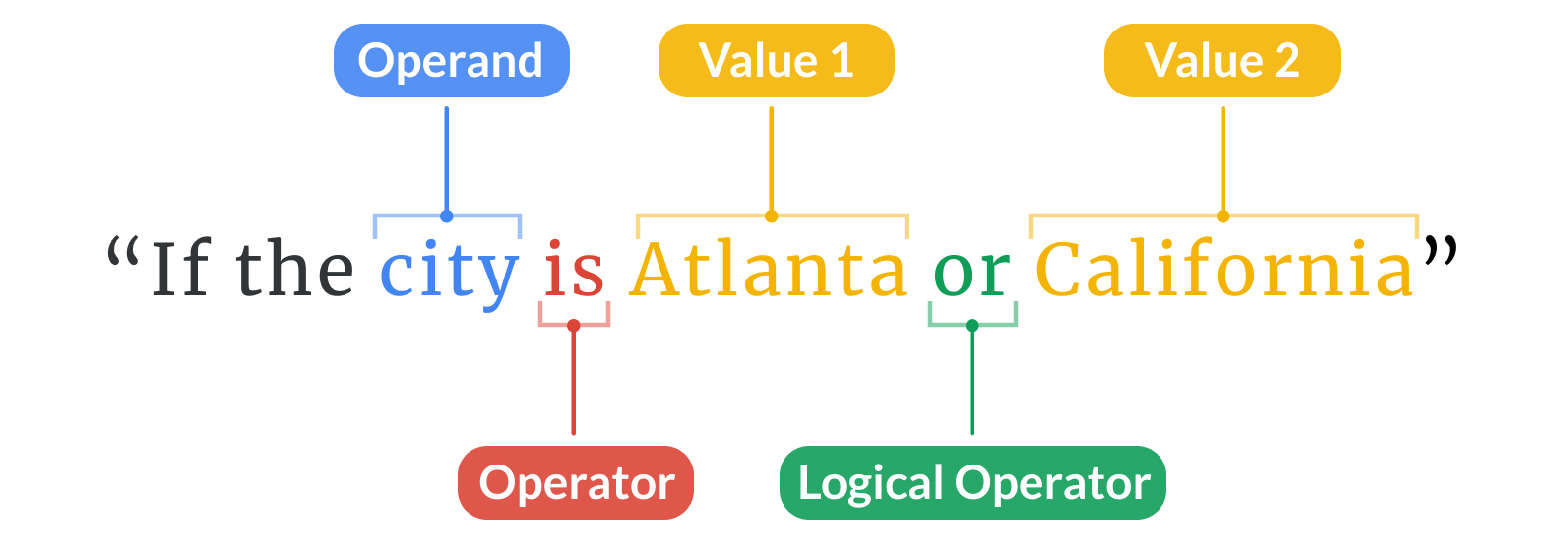
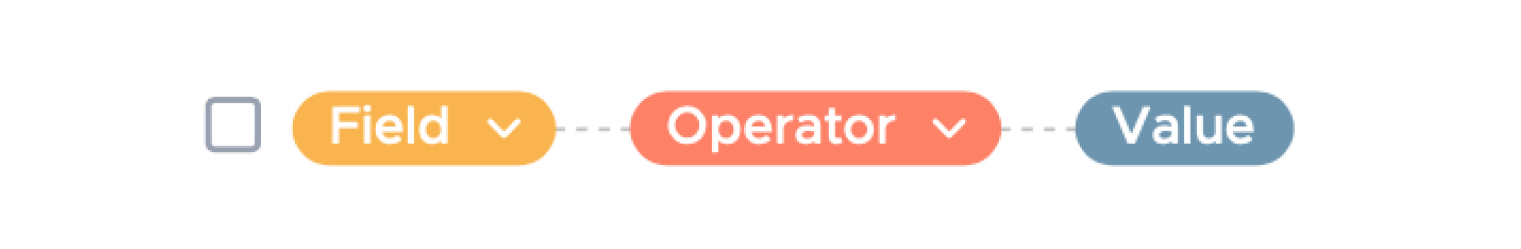
Field, operator, value structure is used across many products, is simple to understand, intuitive and requires no learning curve.
Distinct colors for field, operator and value help to add visual segregation between elements and improve readability.
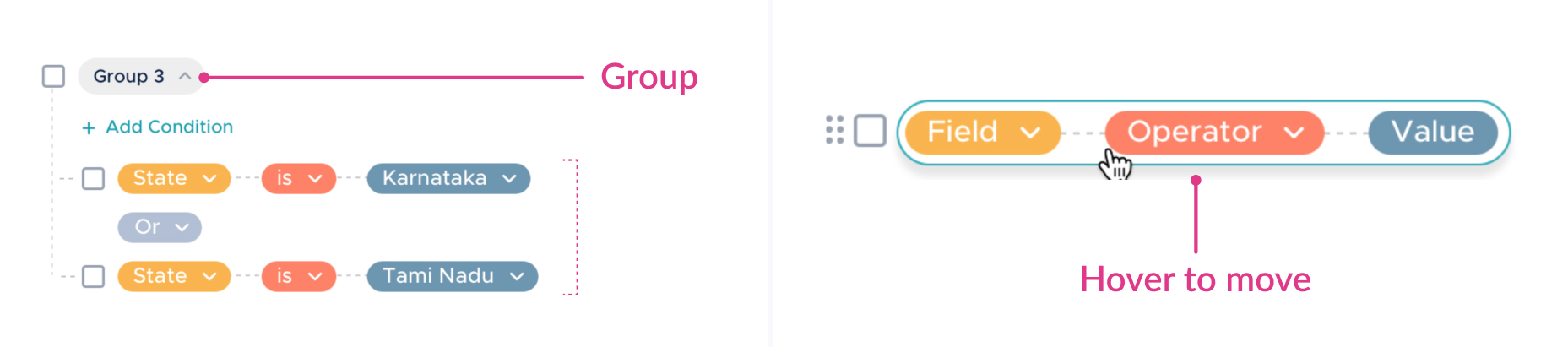
Having a ability to visually abstract the conditions under group will reduce visual clutter and hover to move will help to create complex expressions with ease.
Testing out my colors for various visual impairments helped me ensure that my design is accessible to everyone.
I conducted usability testing with a prototype with 3 internal users by giving benchmark tasks. Main findings from the evaluation:
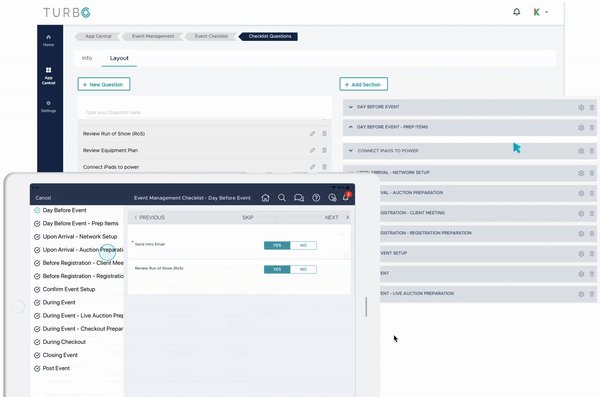
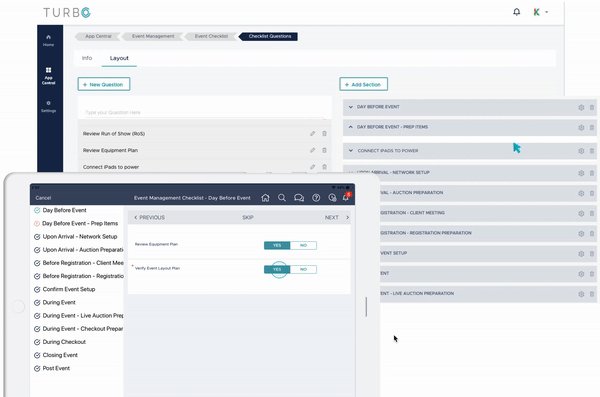
Appify's Roadster is the mobile app created by the admin using The App Studio.
In Studio, admin can practically create infinite combinations of components. Thus, we created a universal stucture which could handle those permutations.
These were critical part of the app. They accomodated scalable and fixed sections depending on the admin’s configuration.
Having a seamless navigation strcture was core to this app. Thus, I ended up creating multiple prototypes for navigation.
Appify was launched globally in January 2019, and as of today is serving a global customer base spanning 6 metropolitan states across US, Denmark, New Zealand and Canada.
When Appify started, stakeholders were reluctant to have any kind of UX process. However I'm happy to report, today Appify hosts an in-house design team. This is one of the unseen impact of our commitment towards designing a great user experience, and the one I'm most proud of.

My background in software development helped me understand end-to-end architechture and deliver designs with ready-to-go market attributes.
The platform was launched globally on January 5th 2019.

How it started
Thrown into disarray
![]()
No UX process in place
Initially clients expected us to deliver beautified individual screens. They were reluctant to spend time in any UX activities.
![]()
Several technical constraints
Turbo was built on top of existing enterprise database systems. Thus, there were some critical technical constraints to consider.
![]()
Tight delivery deadlines
Dev team was fully setup at the client side. This made delivery timelines extremely short as idle resources costed money.
Being a start-up and engineering team dependent on our designs, we had to dive into mockups immediately...
Embracing uncertainity

Some initial mocks I worked on
Understanding our users
Based on research, I created 2 personas to develop a common understanding of our users with business stakeholders.

Adopting lean UX

I followed for lean UX to adopt to fast-paced nature of the project
Understanding business roadmap
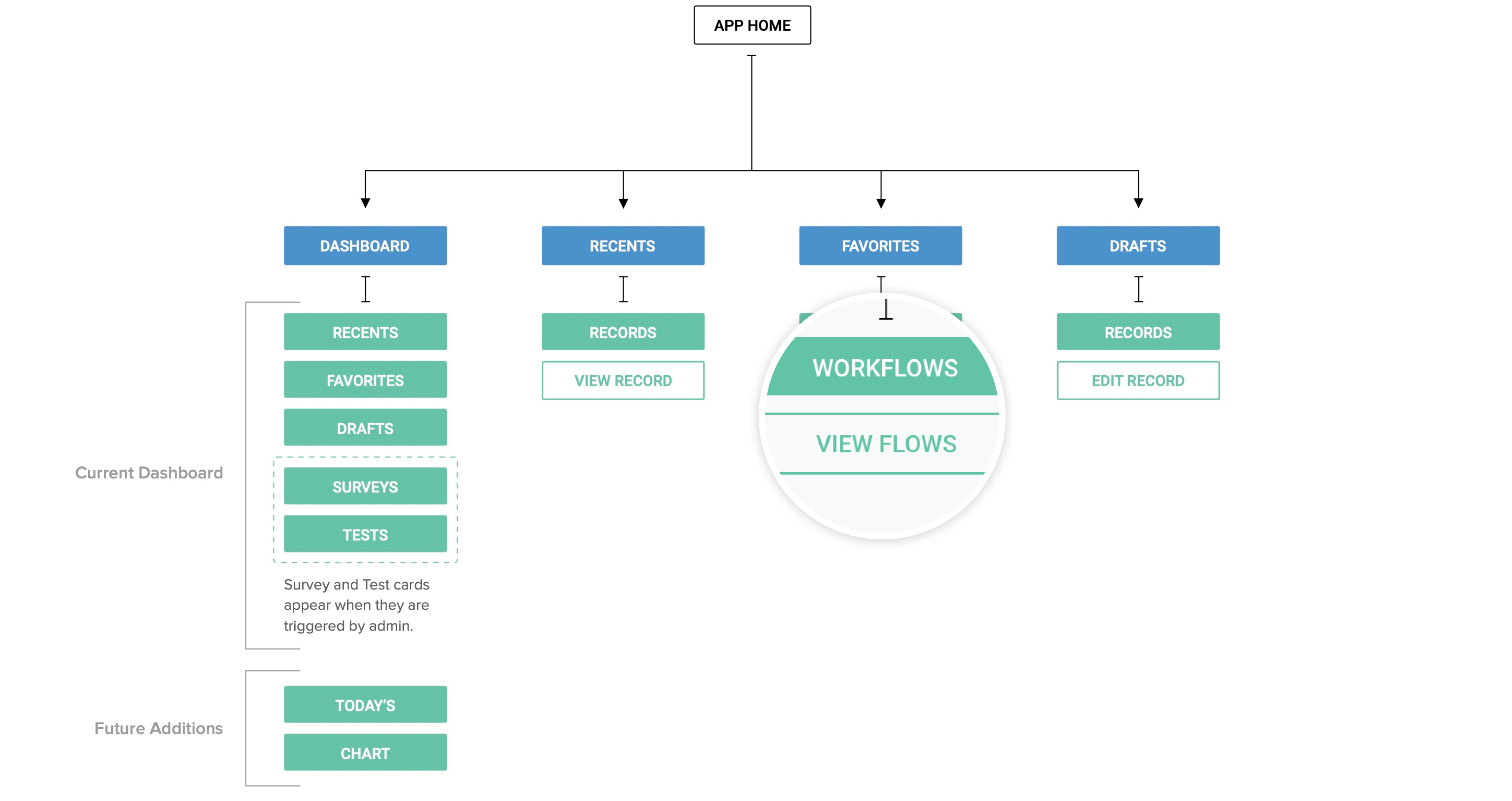
Based on this meeting I drafted a detailed IA. It helped us prioritize modules and plan sprints.


Multi-level Information Architecture for Appify Studio
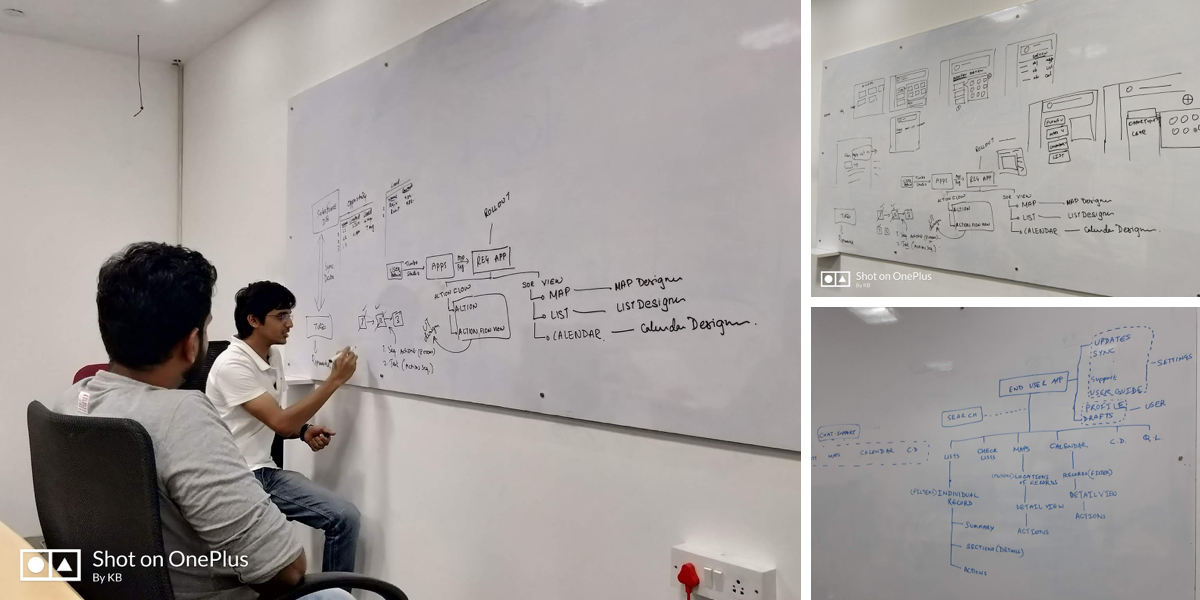
Involving developers in the process
Early feedback from the engineering team helped me understand viablity of my design concepts.

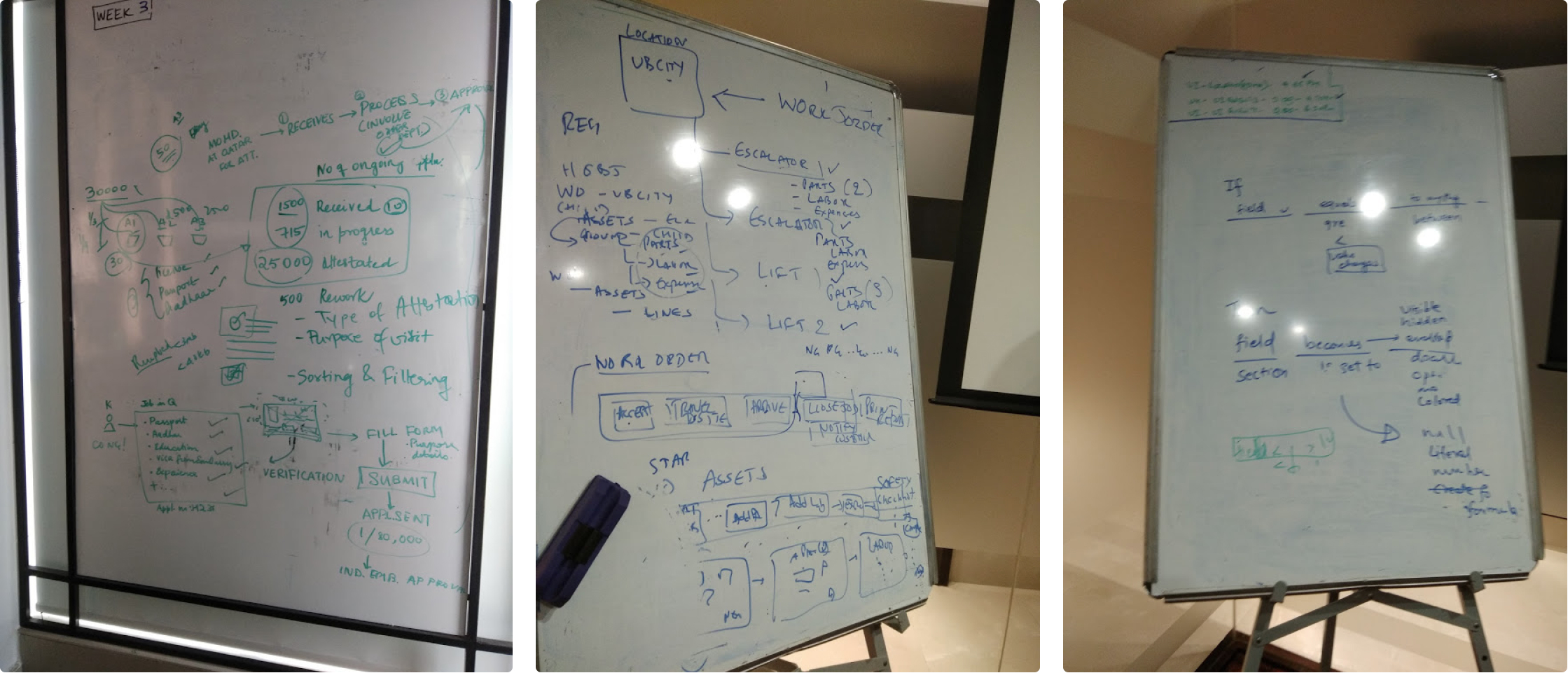
I used whiteboards as a tool to collaborate with developers

High, medium, low fidelity wireframes during various stages of the project
Pioneering a design system

Design system in collaboration with Dhilip Ganeshan
On one hand the design system was helping us create designs faster, but on the other hand it was taking significant maintainence effort...
When 24 hours are not enough
Reaching a deadlock
With just one month remaining in the launch, we were in a deadlock situation.
The War Room
Thus, we decided to host 2 week war room where engineering team, marketing, sales and management, everyone came together in single room and got involved in the design process.

We were able to complete 5 major features of the platform in 10 days which led to on-time release of the product.
And this is what we created
Introducing Appify
It seamlessly integrates with 140+ database systems so no need for data migration. Your data stays safe where it is.
For App Administrators
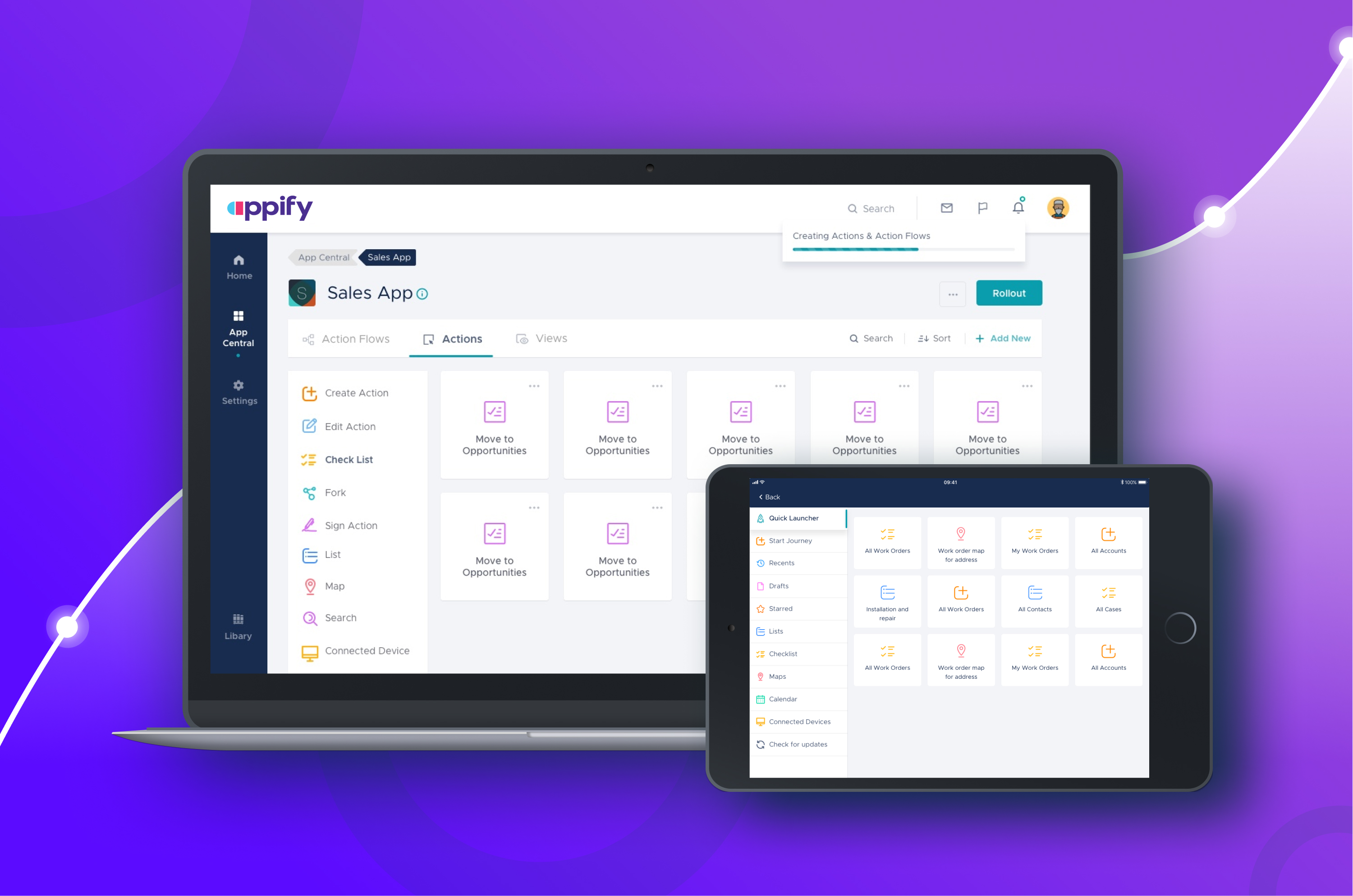
The App Studio
App Administrator

As app admins are neither developers nor designers– we shouldn't bother them with unnecessary tasks of writing the code or creating the UI...
Just drag-n-drop & Appify does the rest

Checklist concept design in collaboration with Dhilip Ganeshan
App Studio
The Expression Builder

How do we enable IT admins to create complex business logic in a simple, efficient and intuitive way, without having them to code?
Goals for the Expression Builder
1. Efficient: Create complex conditions quickly, with ease, and with least effort.
2. Intuitive: Interactions should be evident, have minimum learning curve.
3. Clean: Layout should make the expression visually easy to grasp.
Competitor Analysis

Brainstormed ideas based on competitor research and business requirements
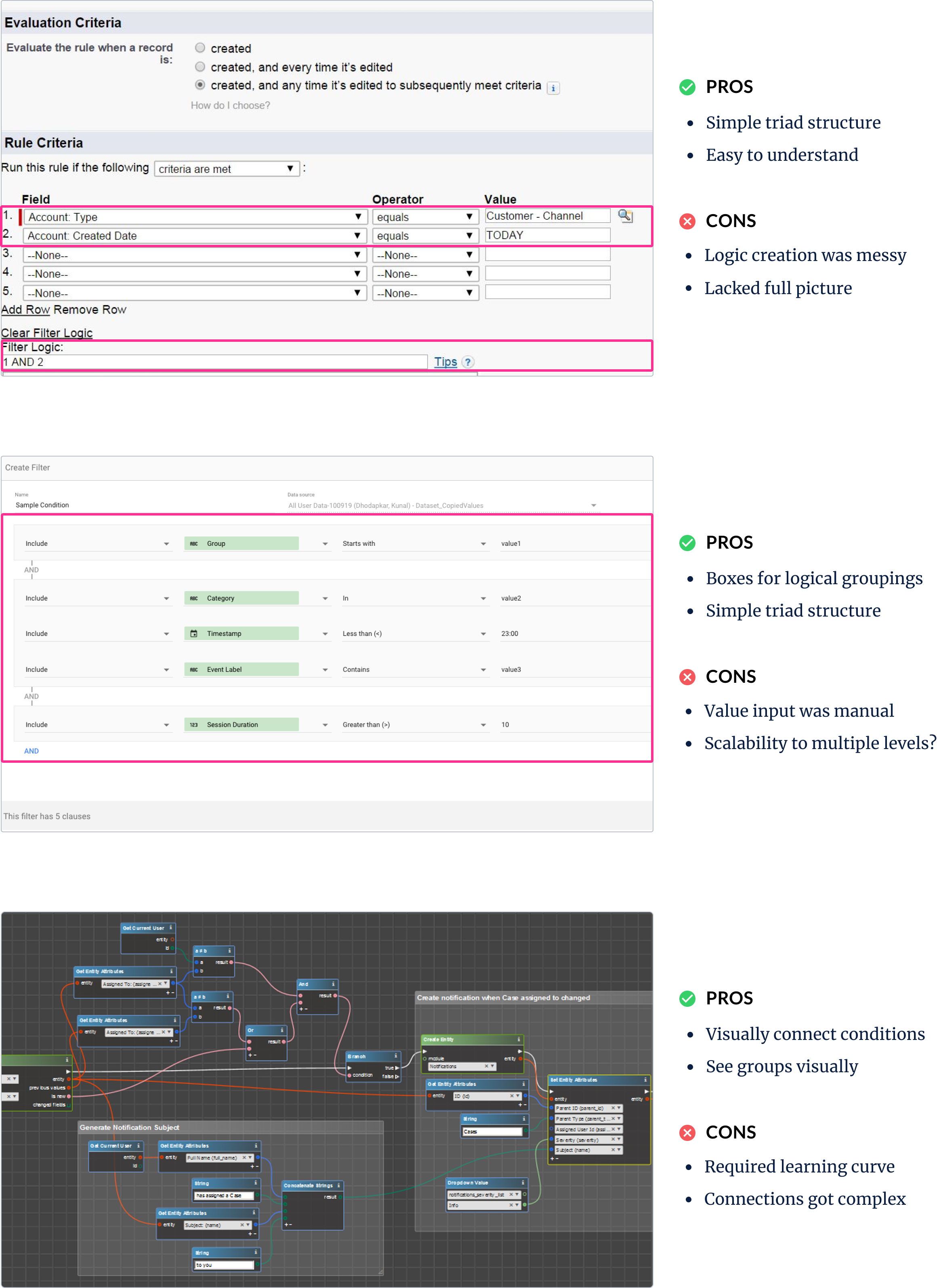
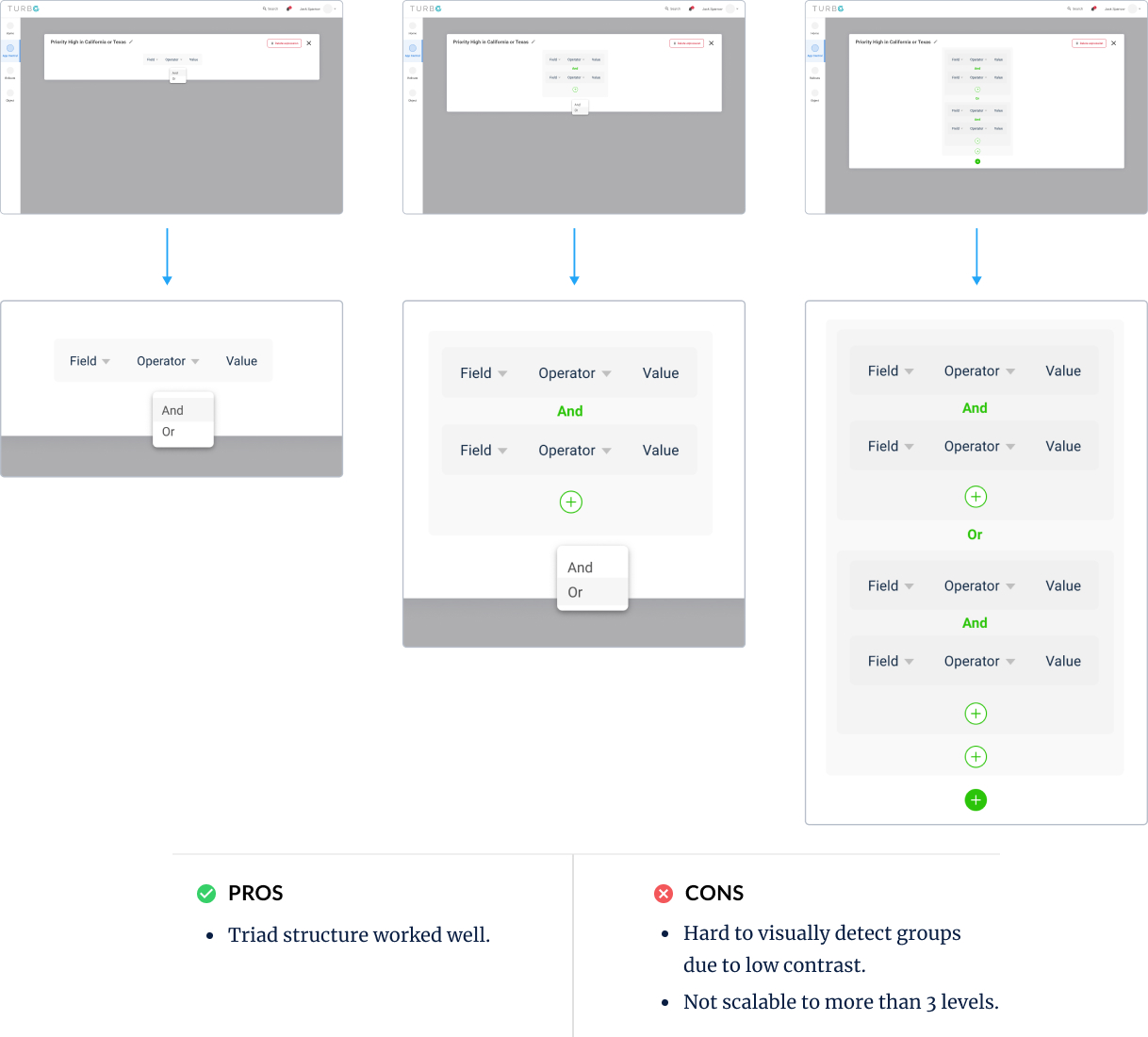
Early Prototype

I found, the triad structure worked well, but box inside box didn't have sufficient contrast and couldn't be scaled to multiple nested levels.
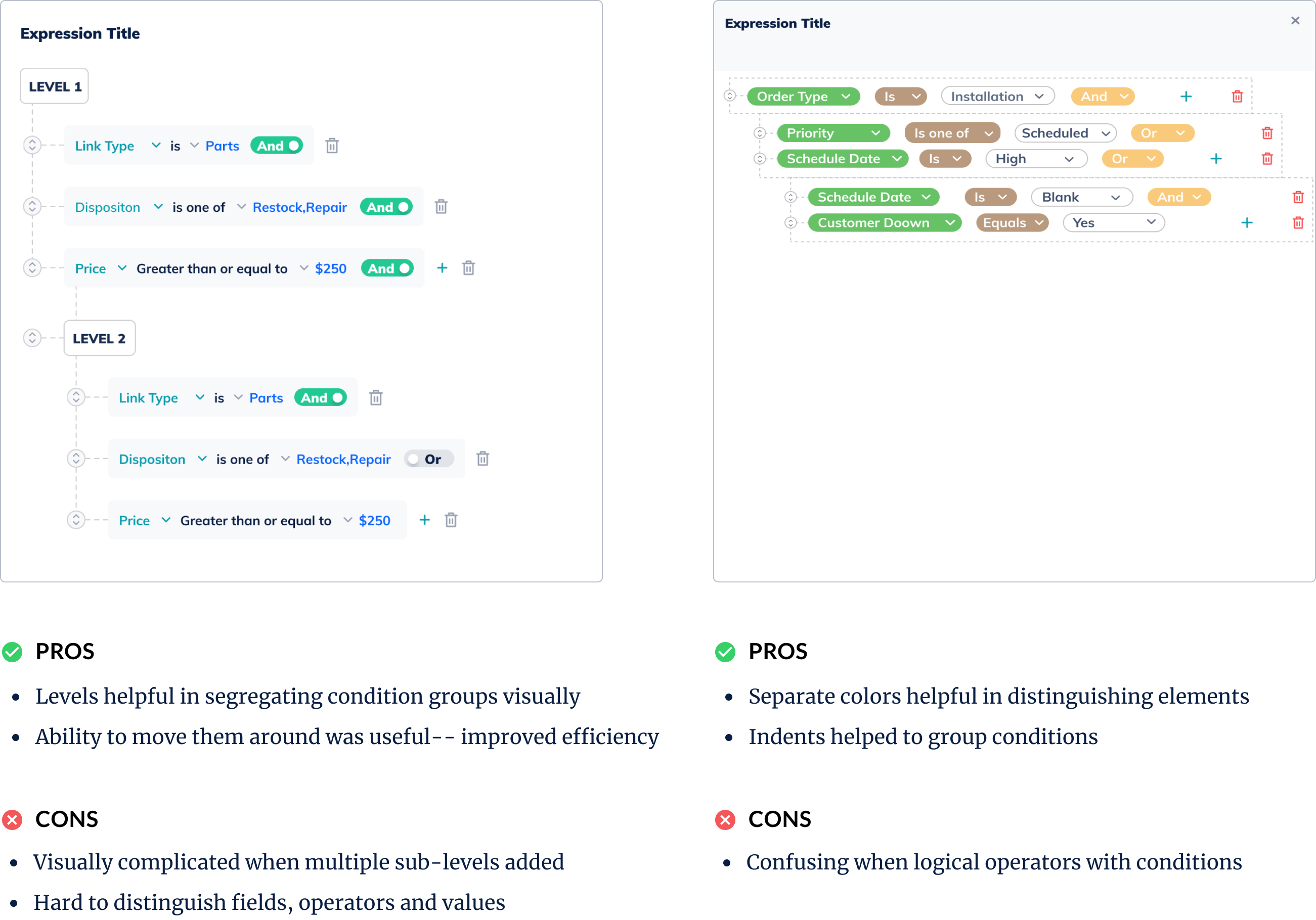
Iterate and Refine

I discovered that distinct colors for field, operator & value improved readability and indents were helpful in differentiating nested conditions.
Deeper than Interface
Having a comprehensive list of operators and their relevant operands, 
Behavior Driven Approach

Usability Testing
Issues discovered
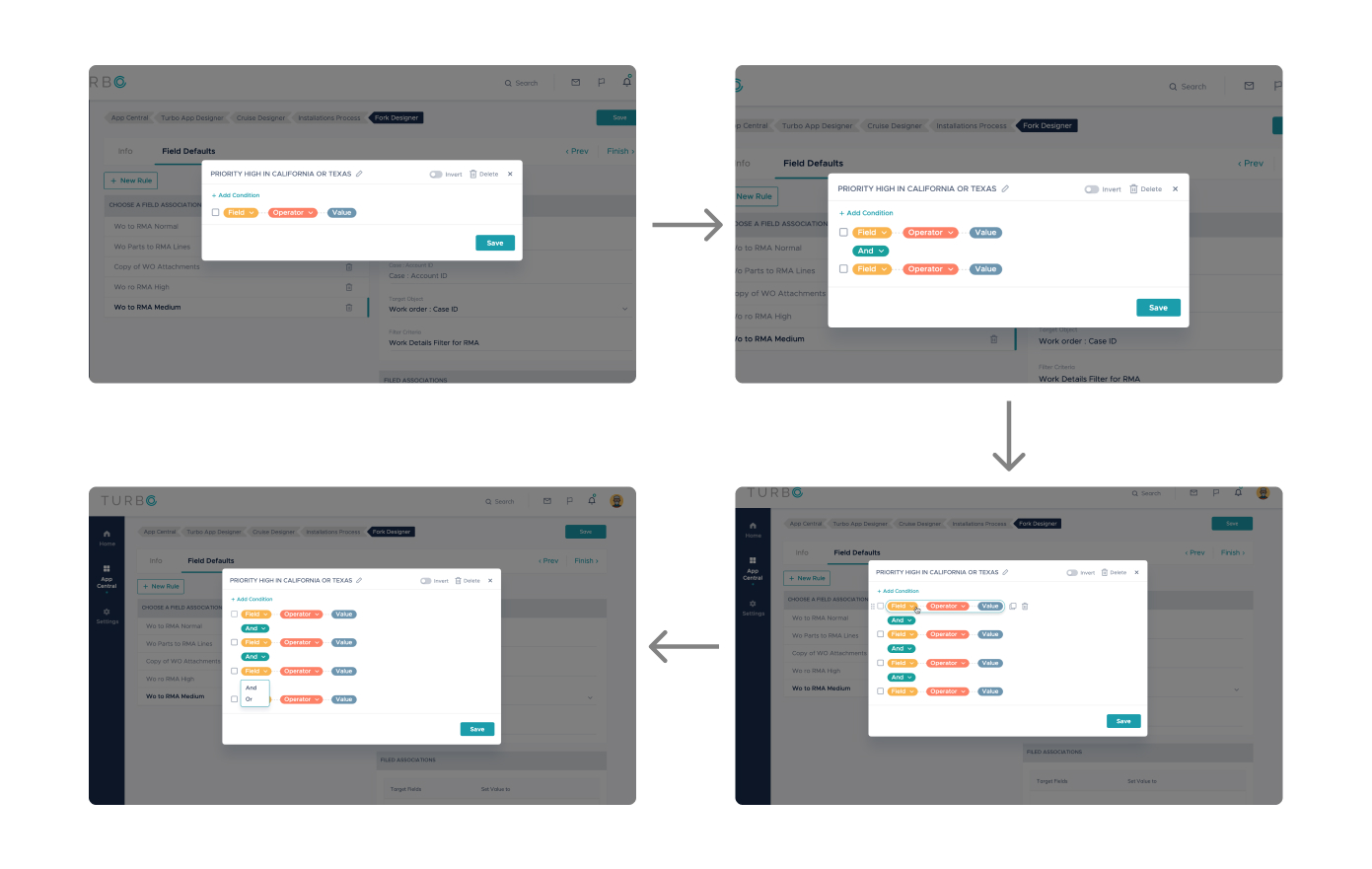
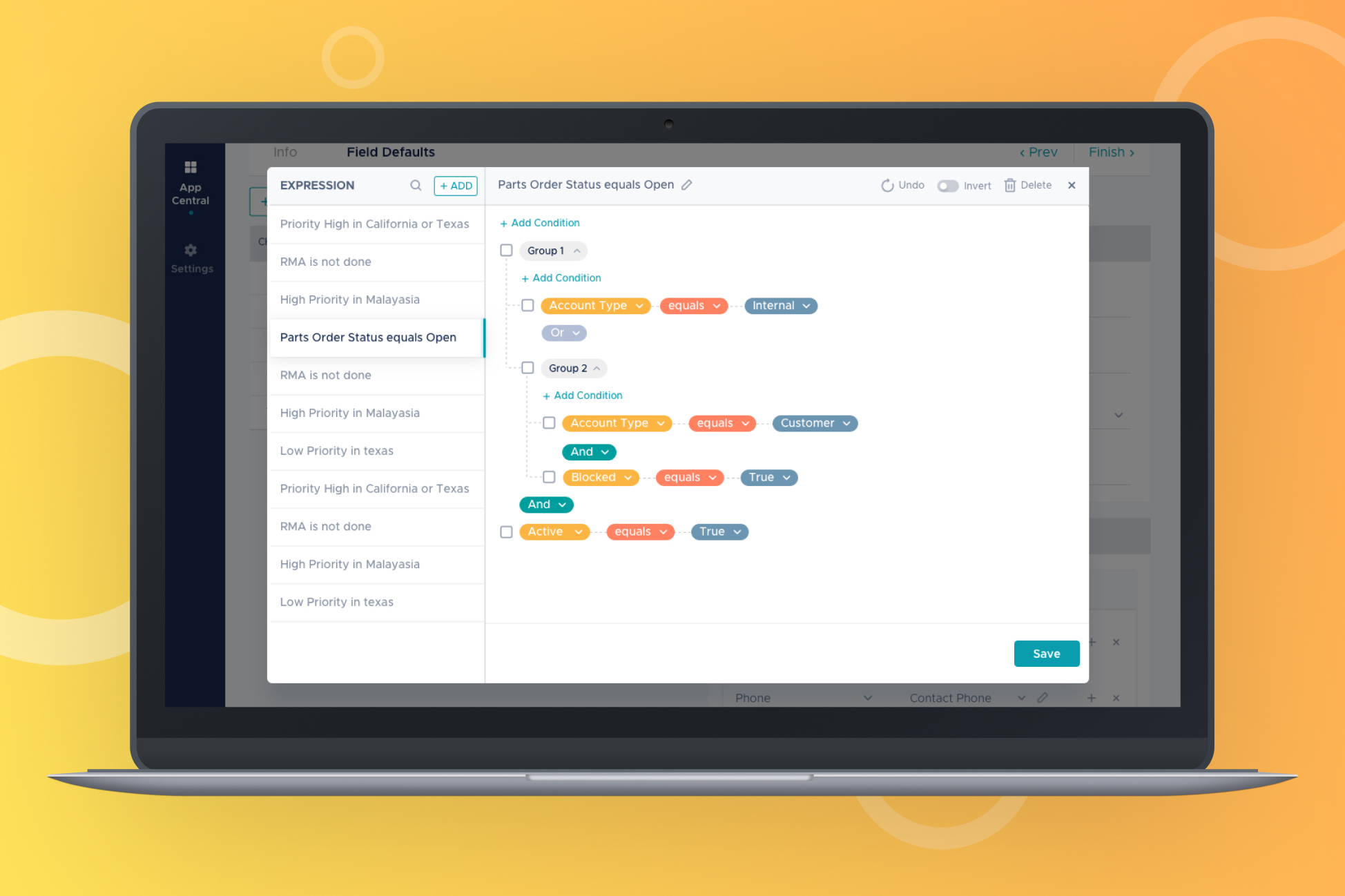
Final Designs
Triad Structure for Simplicity

Color Coding for Visual Clarity

Grouping and Hover for Efficiency

Ensuring Accessibility


The final design of the expression builder
Final Evaluation
For App Users
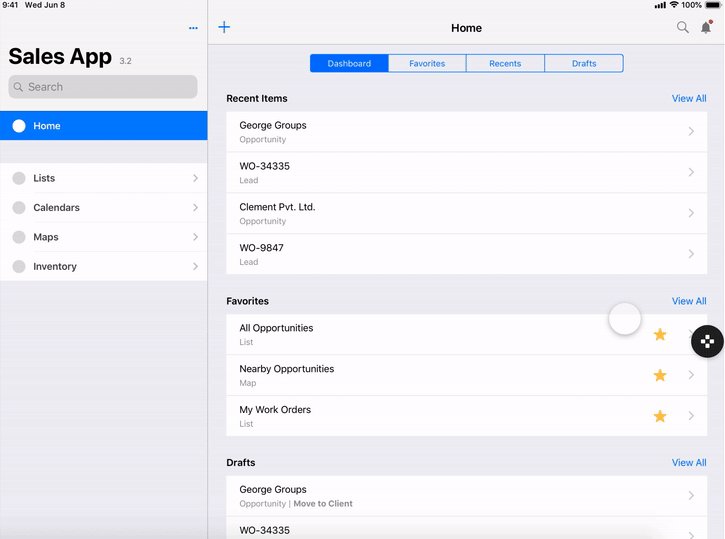
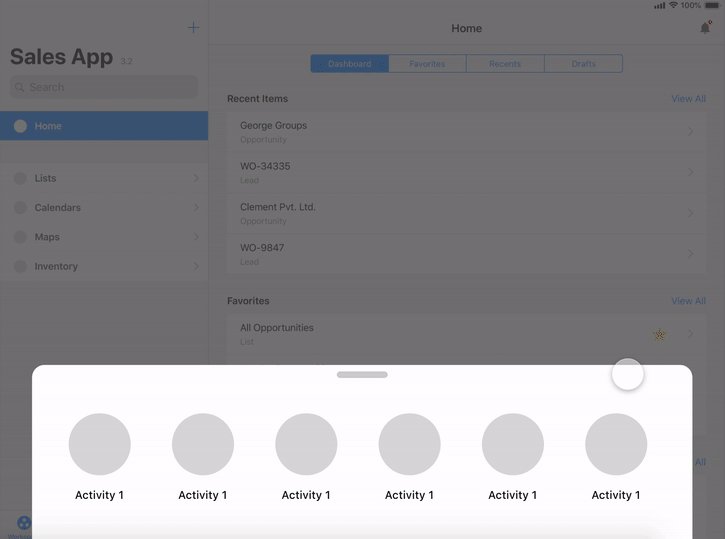
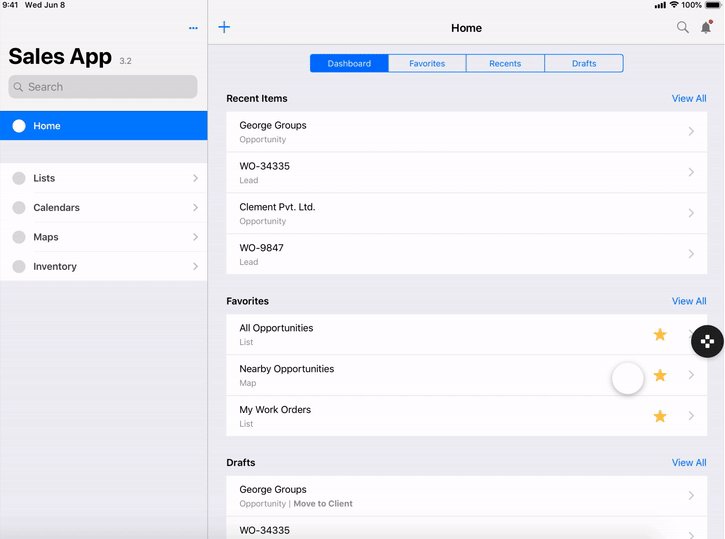
The Roadster
On-field Employees

In short, we were not designing for ‘the’ user. Their profiles and tasks vary greatly. We followed universal design principles as we were designing for the world...
Structure for infinite permutations

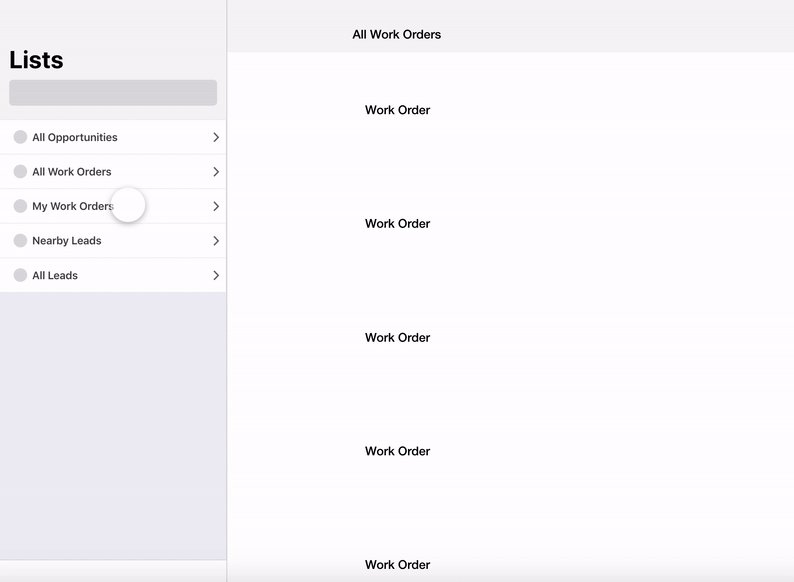
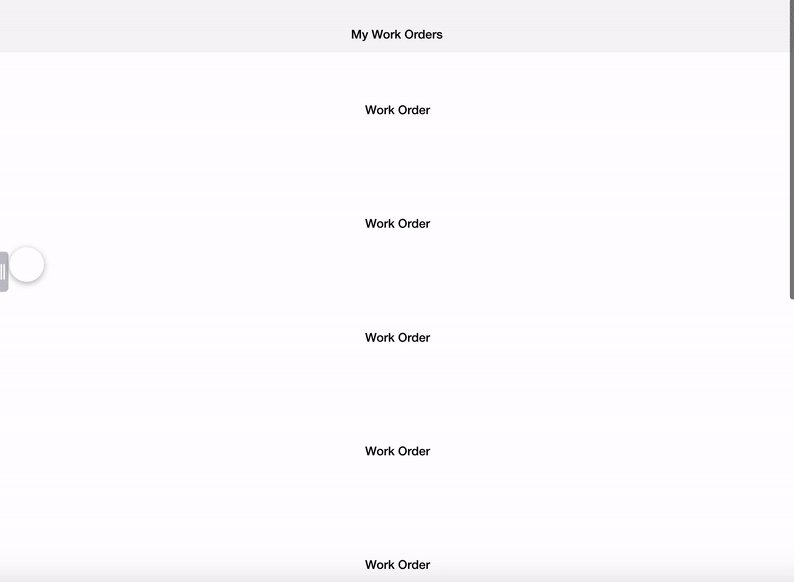
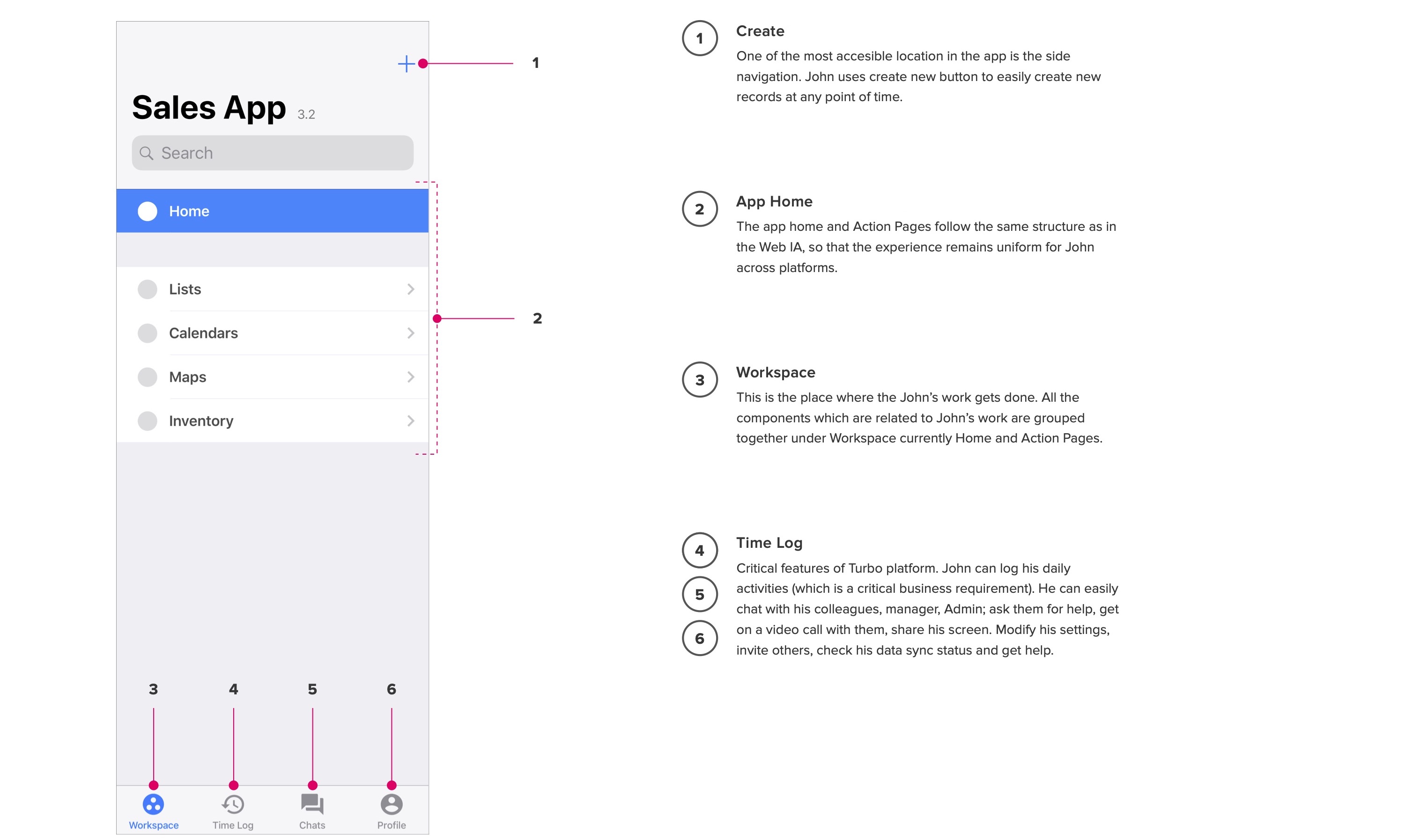
Navigational components

I chose bottom navigation for fixed sections and vertical side panel for custom sections to keep it scalable.
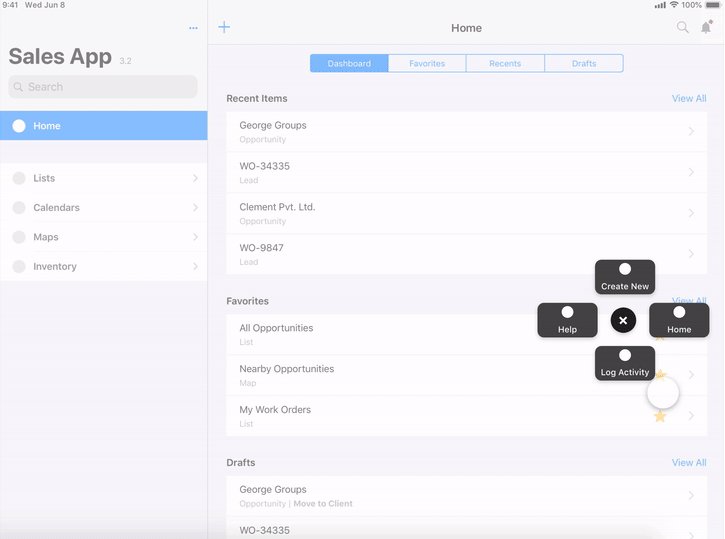
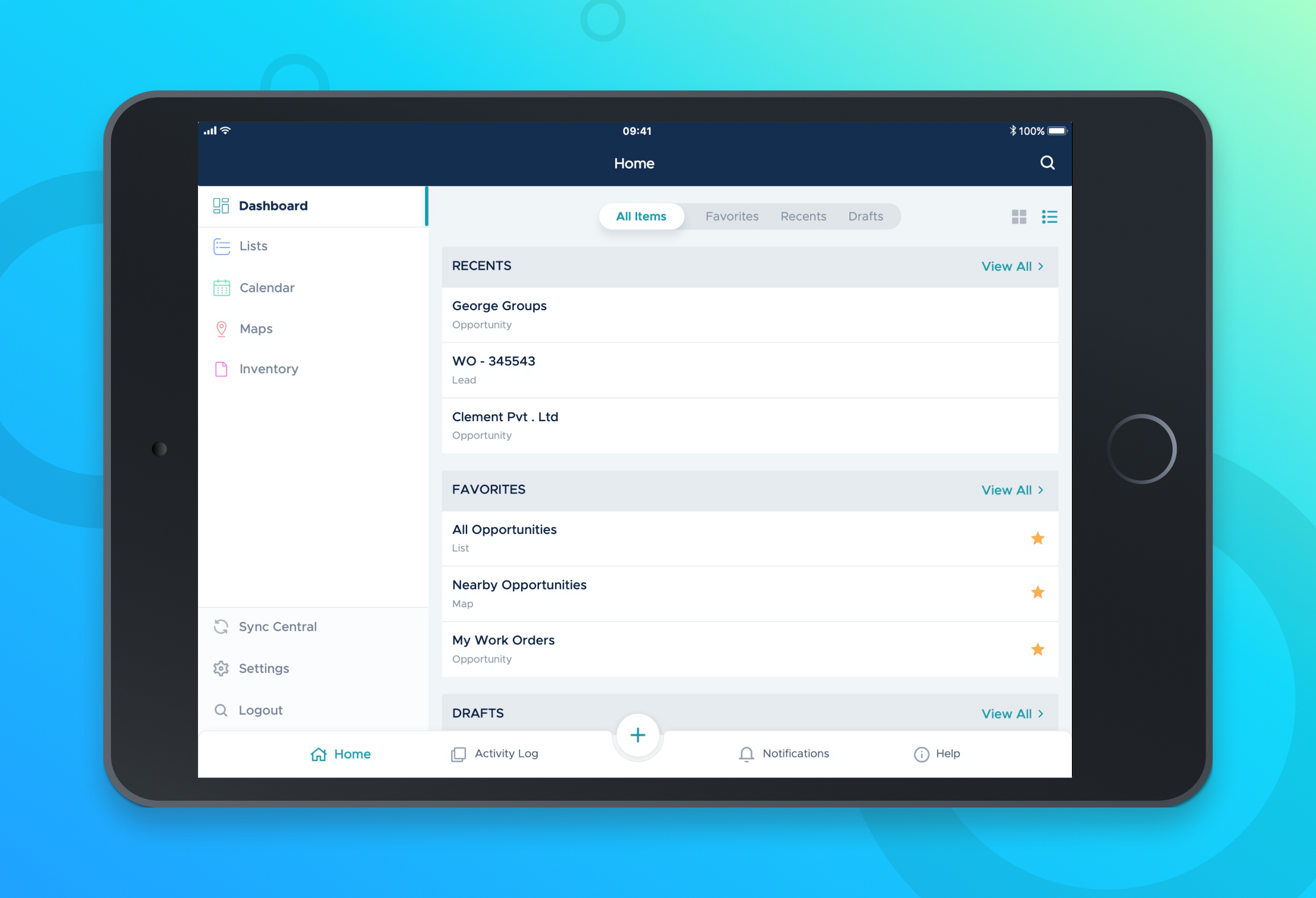
Prototype, Prototype, Prototype
Accessibility button for universal functions
One of the navigational approaches involved novel interation in the side panel.
Getting Expert Feedback

As I created a novel interaction for the side panel, I decided to get feedback from the senior UX designers in our design studio.
Based on their feedback, I decided to use standard interactions as the new approach required significant learning curve for low tech-savvy people.

Final design of the iOS app
The Impact
Product Launch 🎊



What I learned
Recommended next for you
Reimagining Product Trial Experience